
Продолжение поста
Перезагрузка это временное решение и всегда надо искать причину зависаний.
На днях исправлял случай с 504 ошибкой у клиентского сайта. Начал изучать причины.
- Битрикс не обновленный до последней версии.
- Запустил мониторинг производительности. Бал 60+. Очень даже хорошо.
- Не везде включено кеширование. Включил, проблема 504 не исчезла.
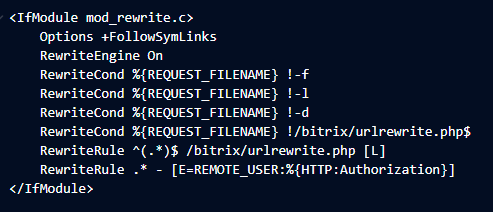
- Смотрю посещаемость по хитам — 15 000 левых посещений (в отличие от яндекс метрики). Посещения летят на /bitrix/redirect.php.Злоумышленники используют данный файл чтобы давать трафик получателям с трастового домена. Файл в проекте не используется, так что я его прикрыл. Проблема 504 не исчезла.
- Запустил тест на нагрузку по страницам. Нашел один компонент, который генерил 1000+ запросов SQL при четырех элементах. Поправил, проблема 504 не исчезла.
- Анализ посещений пользователей ничего не дал, всё как обычно.
- По инструкции Битрикс «Блокировки сессий в веб-проектах» сделал AWK скрипт на поиск «паровозиков» забивающих PHP-воркеры. Параллельно установил lsof. Занес это дело в крон c kill процессов. Решение также было временное, но хотя бы сайт не должен был висеть. Кстати с кроном тоже не всё прошло идеально — но тут больше моя невнимательность в правах, владельцах и папках размещения.
- Посмотрел отдельно пользователей и опа! — зарегистрированные пользователи формата bitrixsupport_1234@mail.ru с последней авторизацией в момент зависания сервера. Вот оно!
- Во-первых пользователей быть вообще не должно. Убрал галочку с «можно регистрироваться в система». Убрал возможность вообще использовать get параметр /?register=yes.
- Во-вторых стало проще найти дыру в безопасности. Снес модуль «лендинги»(не использовался) и закрыл возможность перехода на скрипт /bitrix/tools/landing/ajax.php.
Путь получился длинный, возможно даже не с той стороны зашел. Но что есть — то есть. Попутно исправил другие недочеты, в итоге сайт стал работать быстрее и создавать меньшую нагрузку на сервер.