1) Описание компонента
TouchScreenButton — это компонент в Godot Engine, предназначенный для создания кнопок, которые реагируют на касания экрана. Он особенно полезен для мобильных игр или приложений, где управление осуществляется через сенсорный экран. Этот компонент позволяет легко добавлять виртуальные кнопки на экран, которые могут быть настроены для выполнения различных действий в игре.
2) Как использовать в проекте
- Добавление компонента:
- Перейдите в дерево сцены (Scene Tree) и выберите узел, к которому вы хотите добавить кнопку.
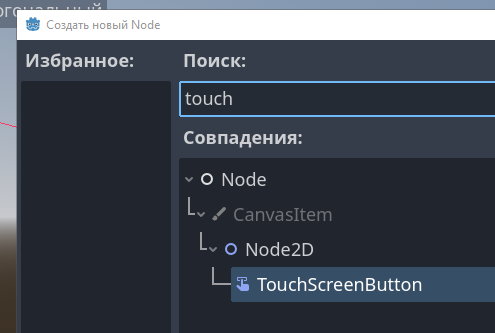
- Нажмите
Add Child Node, найдите TouchScreenButton и добавьте его.

-
Настройка текстуры:
- В инспекторе (Inspector) найдите свойство
Normal и назначьте текстуру для кнопки. Это изображение будет отображаться, когда кнопка не нажата.
-
Настройка действия:
- В свойстве
Action укажите имя действия, которое будет вызываться при нажатии на кнопку. Это действие должно быть предварительно настроено в Input Map (Проект -> Настройки проекта -> Ввод).
-
Размещение на экране:
- Перетащите кнопку на нужное место на экране в редакторе. Убедитесь, что она находится в пределах видимой области.
-
Тестирование:
- Запустите сцену и проверьте, как кнопка реагирует на касания.
3) Свойства компонента
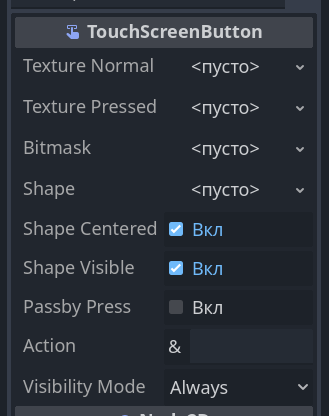
- Texture Normal: Текстура, которая отображается, когда кнопка не нажата.
- Texture Pressed: Текстура, которая отображается, когда кнопка нажата (опционально).
- Bitmask: Используется для определения, какие части текстуры считаются активными для нажатия.
- Shape: Форма области нажатия кнопки (например, круг или прямоугольник).
- Action: Имя действия, которое будет вызываться при нажатии на кнопку.
- Visibility Mode: Режим видимости кнопки. Например,
Always (всегда видна) или TouchScreen Only (видна только на устройствах с сенсорным экраном).
- Passby Press: Если включено, кнопка может быть активирована, даже если палец начал движение за пределами кнопки.

4) Советы
- Оптимизация текстур: Используйте текстуры с минимальным размером, чтобы уменьшить нагрузку на память.
- Тестирование на устройствах: Всегда тестируйте кнопки на реальных устройствах, чтобы убедиться, что они удобны для использования.
- Использование Visibility Mode: Установите режим видимости
TouchScreen Only, чтобы кнопки не отображались на устройствах без сенсорного экрана.
- Адаптация под разные экраны: Убедитесь, что кнопки правильно масштабируются и располагаются на экранах с разным разрешением.
6) Аналоги в Unity
Аналог в Unity: В Unity для создания сенсорных кнопок часто используется UI Button в сочетании с EventTrigger или Input.GetTouch.
