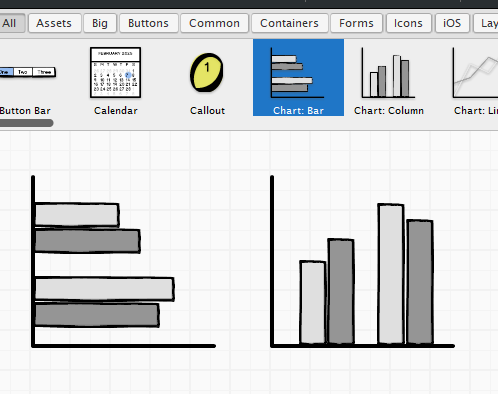
Chart (Bar, Column) в Balsamiq

В Balsamiq группирование элементов — это функция, которая позволяет объединять несколько элементов интерфейса в одну группу для удобства управления и организации макета. Группирование полезно, когда вам нужно перемещать, копировать или редактировать несколько элементов одновременно, сохраняя их относительное расположение и пропорции.

1. Выделение элементов:
Выберите несколько элементов, удерживая клавишу Shift или выделив их мышью.
2. Группировка:
Нажмите в меню Edit функцию Group (Группировать) или используйте сочетание клавиш Ctrl+G (Windows) / Cmd+G (Mac).
Элементы будут объединены в группу, и вы сможете работать с ними как с единым объектом.
3. Разгруппировка:
Чтобы разгруппировать элементы, выберите группу, нажмите правую кнопку мыши и выберите Ungroup (Разгруппировать) или используйте сочетание клавиш Ctrl+Shift+G (Windows) / Cmd+Shift+G (Mac).
4. Редактирование группы:
Вы можете перемещать, масштабировать или копировать группу, как обычный элемент.
Чтобы редактировать отдельные элементы внутри группы, дважды щёлкните по группе.
Элемент Breadcrumbs (хлебные крошки) используется для визуализации навигационной цепочки, которая показывает пользователю его текущее местоположение в структуре сайта или приложения. Breadcrumbs помогают проектировать удобную навигацию, позволяя пользователям легко отслеживать путь и возвращаться на предыдущие уровни, что делает их идеальным инструментом для прототипирования сложных интерфейсов с многоуровневой иерархией, таких как интернет-магазины или многостраничные приложения.
Элемент Block of Text (блок текста) используется для добавления текстового контента на макет, что позволяет прототипировать абзацы, описания, инструкции или любые другие текстовые элементы интерфейса. Этот элемент помогает быстро вставлять и форматировать текст, делая его удобным для визуализации информационных блоков, подсказок или пояснений в вашем дизайне, что особенно полезно при создании прототипов с большим объёмом текстового контента
Элемент Arrow (стрелка) используется для добавления стрелок на макет, что помогает визуально связывать элементы интерфейса, указывать направление или последовательность действий, а также акцентировать внимание на определённых частях прототипа. Стрелки могут быть настроены по размеру, направлению и стилю, что делает их универсальным инструментом для улучшения читаемости и наглядности вашего дизайна, особенно при создании схем, инструкций или демонстрации пользовательских потоков.
Элемент App Bar (панель приложения) используется для создания прототипов верхних или нижних панелей интерфейса, которые часто содержат ключевые элементы управления, такие как кнопки навигации, заголовки, меню или иконки действий. App Bar помогает визуализировать структуру приложения, обеспечивая удобное расположение важных функций и улучшая навигацию пользователя.
В Balsamiq элемент Alert Box (окно предупреждения) используется для создания прототипов всплывающих уведомлений или диалоговых окон, которые информируют пользователя о важных событиях, ошибках или требуют подтверждения действий. Alert Box помогает визуализировать сообщения с текстом и кнопками, такими как "ОК", "Отмена" или "Закрыть", что делает его идеальным инструментом для проектирования взаимодействий, связанных с уведомлениями, предупреждениями или запросами подтверждения в интерфейсах.
В Balsamiq элемент Accordion (аккордеон) используется для создания компактных и интерактивных секций, которые можно было бы разворачивать и сворачивать, что особенно полезно для проектирования интерфейсов с ограниченным пространством, таких как меню, списки настроек или FAQ.
Элемент Checkbox (флажок) используется в местах, где пользователю нужно выбирать одну или несколько опций из списка. Checkbox позволяет быстро добавлять флажки на макет, настраивать их состояние (выбран/не выбран) и текст рядом с ними.
Этот элемент идеально подходит для проектирования форм, настроек или фильтров, где требуется множественный выбор, например, выбор категорий, включение/отключение функций или согласие с условиями.
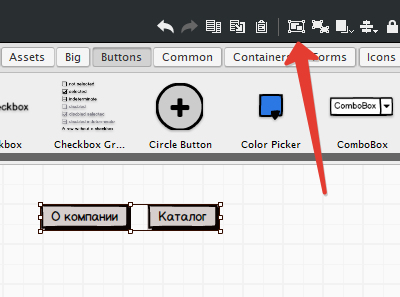
Button Bar (панель кнопок) — это элемент интерфейса, который позволяет создавать группы кнопок, объединённых общей функциональностью или контекстом. Это полезный инструмент для проектирования интерфейсов, где требуется компактное размещение нескольких кнопок, например, в панелях инструментов, навигационных панелях или формах.
Добавление, изменение текста, изменение размера происходит также, как и с компонентом Button (Кнопка).
Основные возможности работы с кнопками:
Вы можете добавить кнопку из библиотеки элементов, перетащив её на холст.
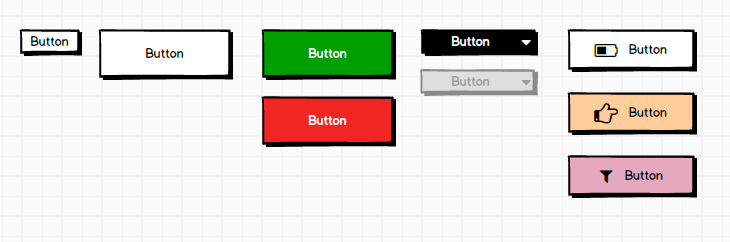
Кнопки доступны в различных стилях: обычные, с иконками, с текстом, а также в разных размерах.
Дважды щелкните по кнопке, чтобы изменить её текст.
Вы можете использовать любой текст, который соответствует вашей задумке.
Перетаскивайте углы или стороны кнопки, чтобы изменить её размер.
Кнопки можно сделать квадратными или прямоугольными.
Balsamiq Mockups позволяет изменять цвет кнопки. Можно выбрать цвет из предустановленного комплекта или вписать свой (через код цвета).
Есть возможность установки стрелки (справа от названия).
Wireframes — это схематичные черно-белые макеты, которые отображают структуру и расположение элементов интерфейса (кнопок, текста, изображений и т. д.).
Balsamiq — это программа для быстрого создания схематичных макетов интерфейсов (веб-сайтов, мобильных приложений, программ), которые помогают визуализировать структуру и функциональность.
Balsamiq отличается интуитивным интерфейсом и готовыми элементами (кнопки, формы, меню), что позволяет быстро набрасывать идеи без необходимости детального дизайна.
Программа подходит для обсуждения идей с командой, заказчиками или тестирования базовой функциональности интерфейса на ранних этапах разработки.
Balsamiq поддерживает совместную работу: несколько человек могут одновременно редактировать макеты, оставлять комментарии и предлагать изменения.
Это особенно полезно для удаленных команд.
Balsamiq Mockups предлагает разнообразные компоненты, которые помогают пользователям создавать прототипы и макеты пользовательских интерфейсов. Вот основные компоненты программы:
Кнопки (Buttons): Элементы, которые пользователи могут нажимать для выполнения действий. Кнопки могут быть различных форм и размеров.

Текстовые поля (Text Fields): Поля, в которые пользователи могут вводить текст. Они могут быть однострочными или многострочными.
Эти компоненты можно легко перетаскивать на рабочую область, изменять их размеры и настраивать свойства, что делает процесс создания макетов быстрым и интуитивно понятным. Balsamiq Mockups также позволяет пользователям создавать собственные компоненты и сохранять их для повторного использования.
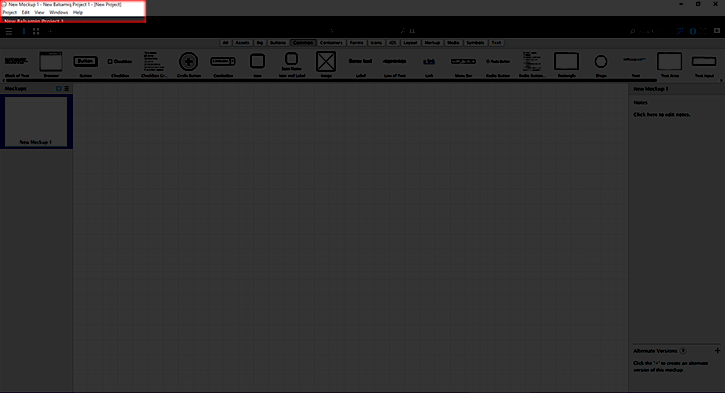
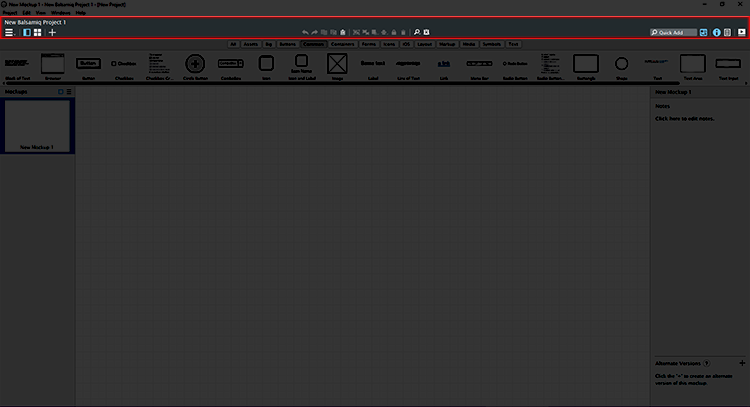
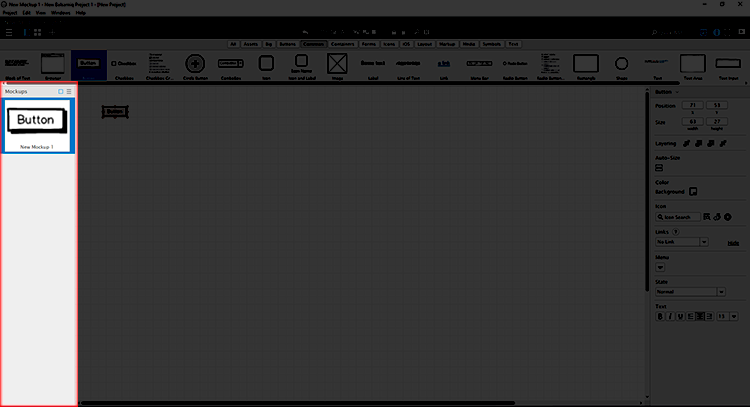
Интерфейс программы Balsamiq Mockups интуитивно понятен и ориентирован на удобство использования, что делает его популярным инструментом для создания прототипов и макетов пользовательских интерфейсов. Вот основные элементы интерфейса:
В верхней части окна расположено главное меню, которое включает такие пункты, как "File" (Файл), "Edit" (Правка), "View" (Вид), "Windows" (Окна), "Help" (Справка) и другие. Здесь можно открыть, сохранить или экспортировать проекты, а также получить доступ к редактированию объектов на сцене.

Под главным меню находится панель инструментов, где размещены некоторые инструменты для работы с макетами. Здесь можно группировать, удалять компоненты. А также отображать макет в режиме презентации.

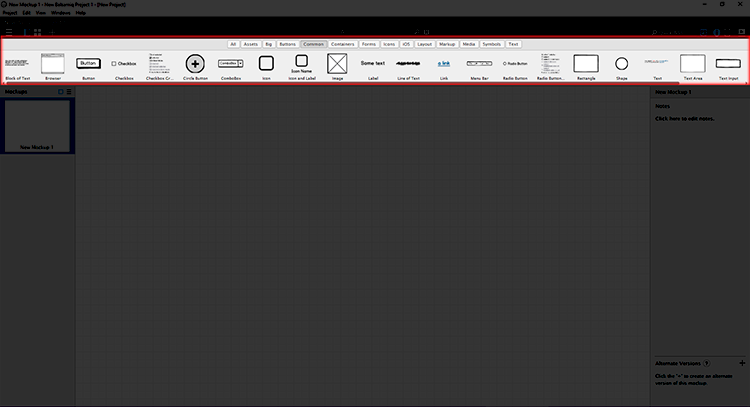
Ниже находится панель с библиотекой компонентов, где представлены различные элементы интерфейса, которые можно перетаскивать на рабочую область. Компоненты организованы по категориям, что упрощает поиск нужных элементов.

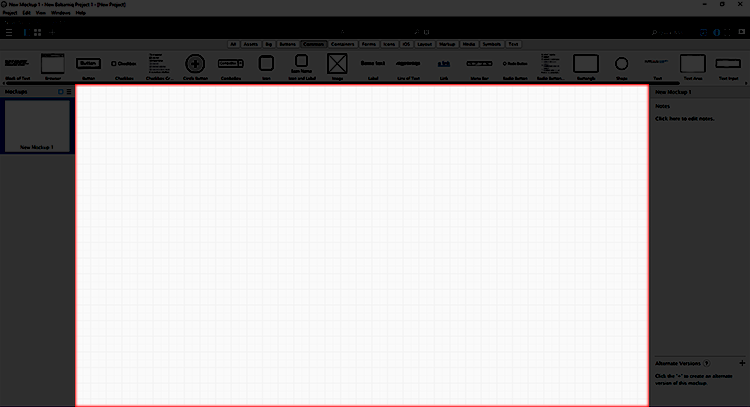
Центральная часть интерфейса — это рабочая область, где вы создаете и редактируете свои макеты. Здесь можно размещать, изменять размер и настраивать компоненты, а также организовывать их в соответствии с вашим дизайном.

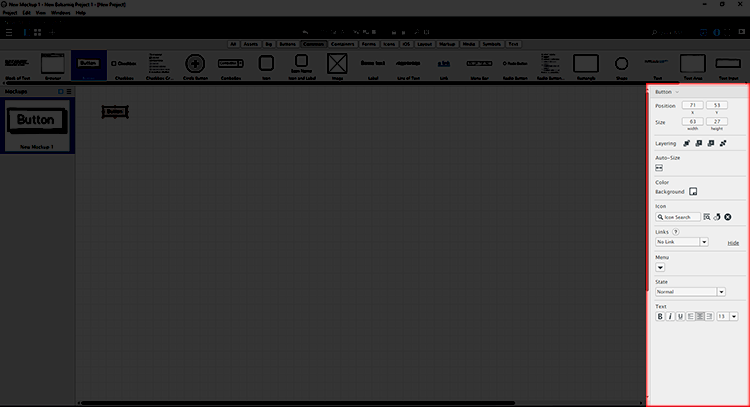
Справа может находиться панель свойств, которая отображает настройки выбранного элемента. Здесь можно изменять параметры, такие как цвет, размер, текст и другие атрибуты.

В левой части интерфейса можно увидеть навигацию по страницам, что позволяет легко переключаться между различными экранами или макетами в одном проекте.

Balsamiq Mockups предлагает простой и удобный интерфейс, который позволяет быстро создавать прототипы и делиться ими с командой или клиентами.
Установка программы Balsamiq Mockups достаточно проста. Вот шаги, которые помогут вам установить это приложение:
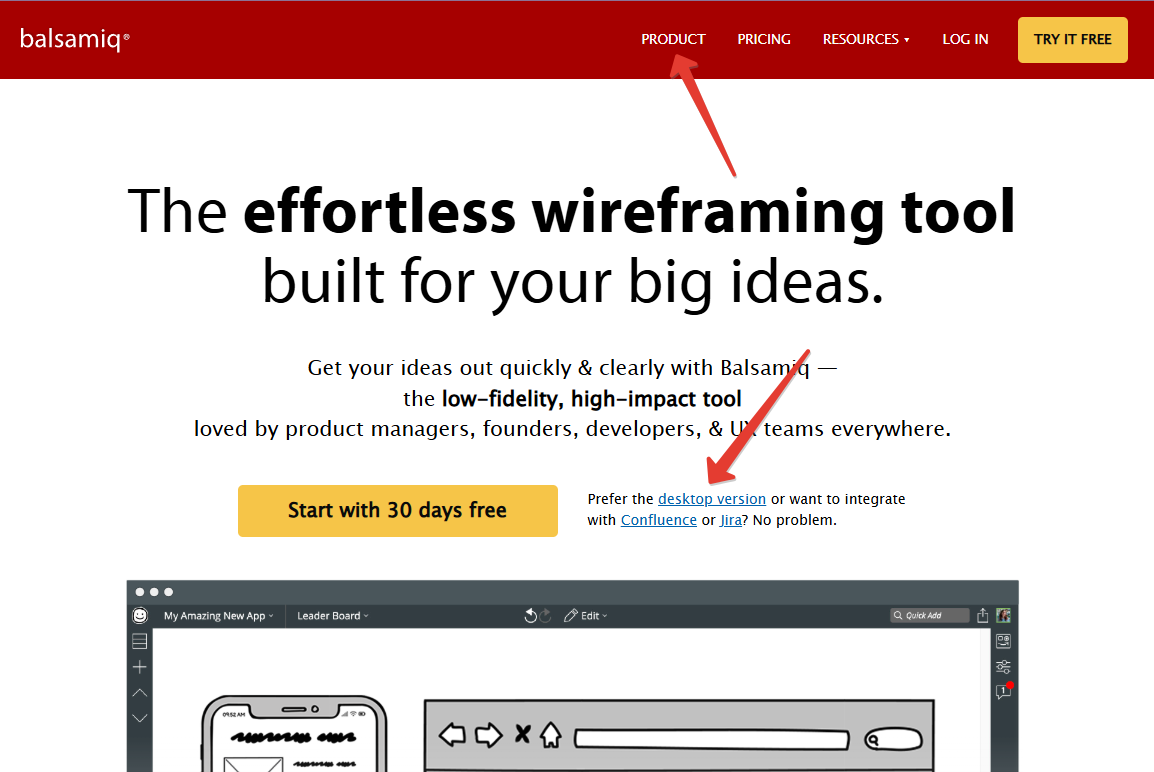
1. Перейдите на официальный сайт Balsamiq: balsamiq.com.

2. Найдите раздел "Product" или ссылку "desktop version" на главной странице.
3. Выберите версию для вашей операционной системы (Windows или macOS) и скачайте установочный файл.
4. После завершения загрузки откройте скачанный файл.
5. Следуйте инструкциям установщика. Обычно это включает в себя принятие лицензионного соглашения и выбор папки для установки.
6. Дождитесь завершения установки.
7. После установки вы можете запустить Balsamiq Mockups через меню «Пуск» (Windows) или через папку «Программы» (macOS).
8. При первом запуске вам может быть предложено ввести лицензионный ключ или зарегистрироваться для использования пробной версии.
9. Убедитесь, что у вас установлена последняя версия программы. Обычно Balsamiq уведомляет о доступных обновлениях при запуске.
10. Если у вас возникнут какие-либо проблемы в процессе установки, вы можете обратиться к разделу поддержки на сайте Balsamiq для получения дополнительной помощи.