Основные компоненты программы Balsamiq
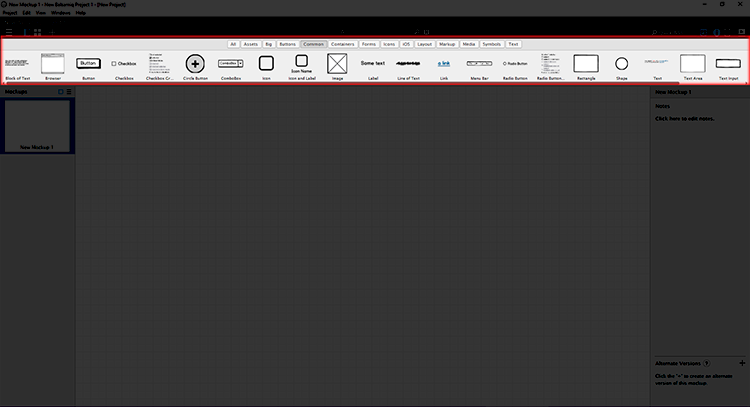
Balsamiq Mockups предлагает разнообразные компоненты, которые помогают пользователям создавать прототипы и макеты пользовательских интерфейсов. Вот основные компоненты программы:
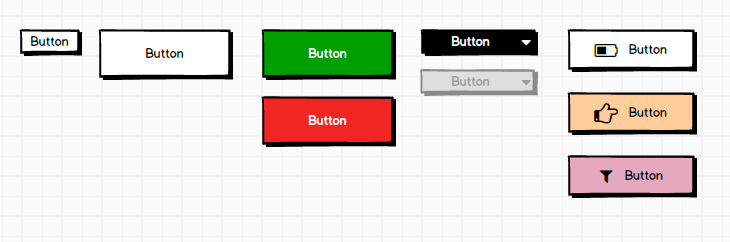
Кнопки (Buttons): Элементы, которые пользователи могут нажимать для выполнения действий. Кнопки могут быть различных форм и размеров.

Текстовые поля (Text Fields): Поля, в которые пользователи могут вводить текст. Они могут быть однострочными или многострочными.
Списки (Lists): Элементы, которые позволяют отображать набор данных в виде списка. Списки могут быть простыми или с возможностью выбора.
Чекбоксы (Checkboxes): Элементы, которые позволяют пользователям делать выбор из нескольких вариантов. Чекбоксы могут быть отмечены или сняты.
Переключатели (Radio Buttons): Элементы, которые позволяют пользователям выбрать только один вариант из нескольких предложенных.
Изображения (Images): Компоненты для вставки изображений в макет. Это могут быть как статические изображения, так и иконки.
Навигационные элементы (Navigation Elements): Компоненты, такие как вкладки, меню и кнопки навигации, которые помогают пользователям перемещаться по приложению.
Формы (Forms): Элементы, которые позволяют собирать данные от пользователей, включая текстовые поля, чекбоксы и кнопки отправки.
Иконки (Icons): Небольшие графические элементы, которые могут использоваться для обозначения действий или функций.
Модальные окна (Modal Windows): Всплывающие окна, которые могут использоваться для отображения дополнительной информации или для подтверждения действий.
Сетки и направляющие (Grids and Guides): Элементы, которые помогают выравнивать компоненты и организовывать макет.
Секционные заголовки (Section Headers): Элементы, которые помогают структурировать макет, разделяя его на логические части.
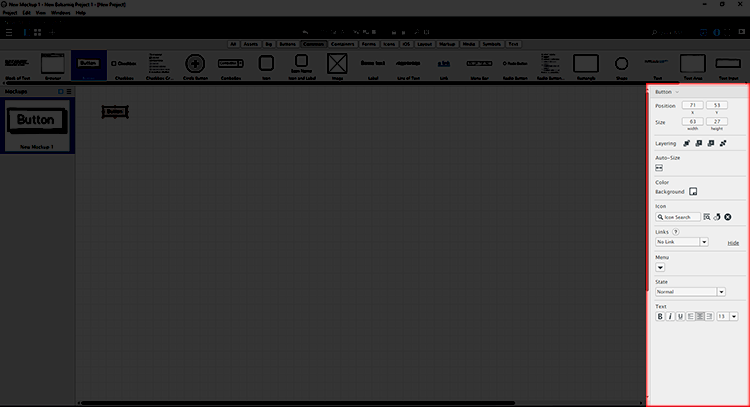
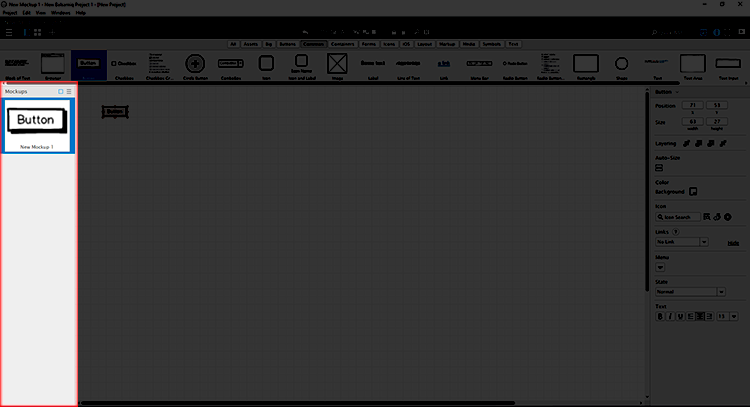
Эти компоненты можно легко перетаскивать на рабочую область, изменять их размеры и настраивать свойства, что делает процесс создания макетов быстрым и интуитивно понятным. Balsamiq Mockups также позволяет пользователям создавать собственные компоненты и сохранять их для повторного использования.