Параллакс в Godot
Чтобы настроить параллакс в Godot, вы можете использовать систему параллакс-слоев, которая позволяет создать эффект глубины, когда фон движется с разной скоростью по сравнению с передним планом. Вот шаги, чтобы настроить параллакс в Godot:
1. Создайте новый проект в Godot и откройте сцену.
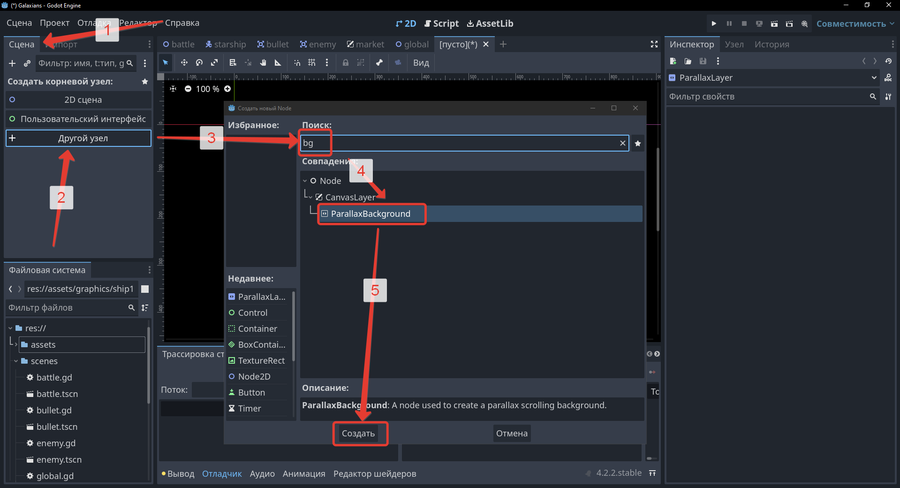
2. Добавьте узел ParallaxBackground:
В вашей сцене добавьте новый узел типа ParallaxBackground. Это будет основной узел, который управляет параллакс-эффектом.

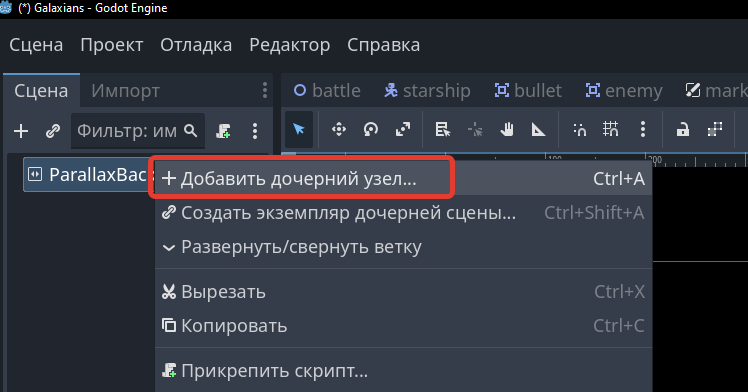
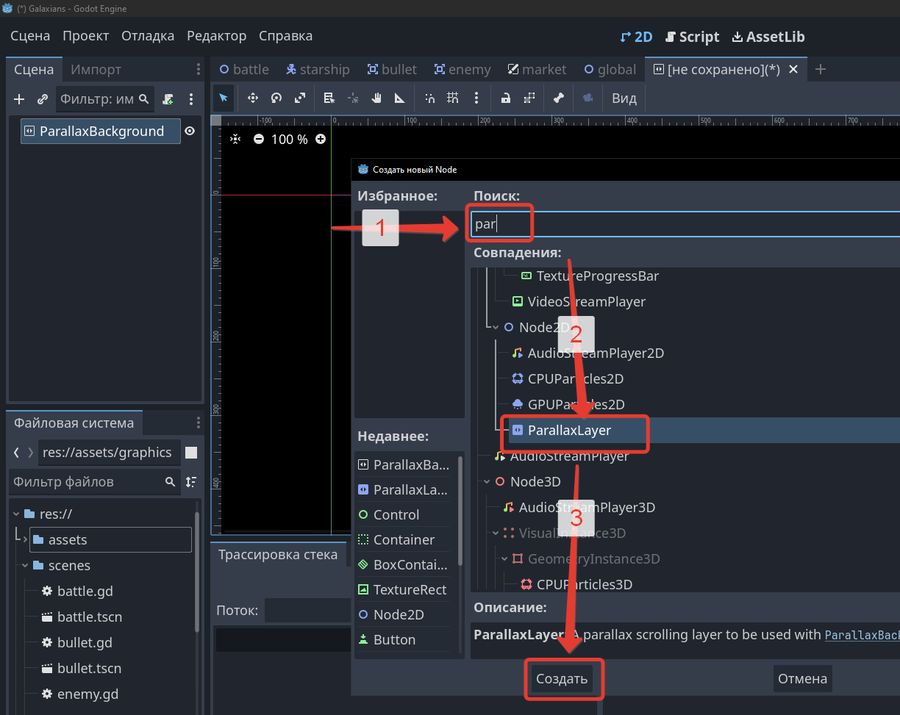
3. Добавьте узлы ParallaxLayer:
Внутри узла ParallaxBackground добавьте один или несколько узлов типа ParallaxLayer. Каждый из этих узлов будет представлять отдельный слой фона.



4. Добавьте фоновое изображение:
В каждом узле ParallaxLayer добавьте узел типа Sprite или TextureRect, чтобы установить изображение фона. Загрузите текстуру, которую вы хотите использовать.
5. Настройте скорость параллакса:
Выберите узел ParallaxLayer и в инспекторе найдите свойство Motion Scale. Это свойство определяет, с какой скоростью слой будет двигаться по сравнению с камерой. Например, если вы установите Motion Scale на (0.5, 0.5), слой будет двигаться в два раза медленнее, чем камера, создавая эффект глубины.
6. Настройте камеру:
Если у вас еще нет камеры, добавьте узел Camera2D в вашу сцену. Убедитесь, что камера настроена на следование за игроком или движением сцены.
7. Тестирование:
Запустите сцену и перемещайте камеру или объект, чтобы увидеть эффект параллакса в действии. Слои фона должны двигаться с разной скоростью, создавая ощущение глубины.
Пример кода для управления камерой:
Если вы хотите, чтобы камера следовала за игроком, вы можете использовать следующий код в скрипте камеры:
extends Camera2D
var player
func _ready():
player = get_node("Path/To/Your/Player")
func _process(delta):
if player:
position = player.position
Заключение:Теперь у вас есть базовая настройка параллакса в Godot. Вы можете добавлять больше слоев и настраивать их скорости, чтобы создать более сложные и интересные фоны для вашей игры.